浏览器显示宽度不足导致网页混乱的解析与处理
有时候,部分用户发现访问同一个网站或网页,在自己的电脑上(台式机或笔记本)出现内容不全、布局错位、排版错乱等各种显示问题,却在其他电脑上显示正常,从事网站建设业务近20年的仕航软件将在本文中就该问题发生的可能原因进行分析,并提出解决方案建议。
问题分析:用户在浏览网站或网页时,一般通过操作系统自带的IE浏览器、Edge浏览器,或自行安装的360浏览器、谷歌浏览器Google Chrome、QQ浏览器、搜狗浏览器、火狐浏览器Firefox等三方浏览器进行访问。页面的显示效果往往会受到浏览器自身特性和相关配置、操作系统分辨率相关设置的影响,同时也会受到访问的目标网站对各种分辨率及浏览器特性的支持的影响。归根结底,用户显示网页的页面分辨率异常导致了显示问题。
步骤一:首先应确定当前页面应用的分辨率。
确定当前网页应用的分辨率可以通过快捷键使用QQ截图工具、浏览器截图工具或系统自带的屏幕截图工具进行初步检测。
另提供一种精确而简单的方式,在当前浏览器窗口下访问仕航软件官网,在首页底部可以直接看到当前浏览器窗口的显示分辨率和屏幕分辨率。下图中显示分辨率宽度为1423像素,加上页面滚动条17像素合计1440像素,不等于屏幕宽度1920像素,说明浏览器没有用完整个屏幕的分辨率。

步骤二:其次找出分辨率不足的原因并处理。
可能原因一:浏览器窗口未最 大化。
用户浏览器窗口没有最 大化,即浏览器没有占完整个电脑桌面,导致网页无法完整使用屏幕背景宽度。可通过浏览器窗口右上角的“最 大化”按钮设置最 大化即可。

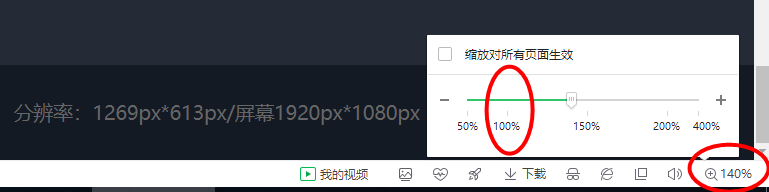
可能原因二:浏览器设置了缩放比例。
用户浏览器人为或误操作设置了缩放,可将缩放还原到100%即可。

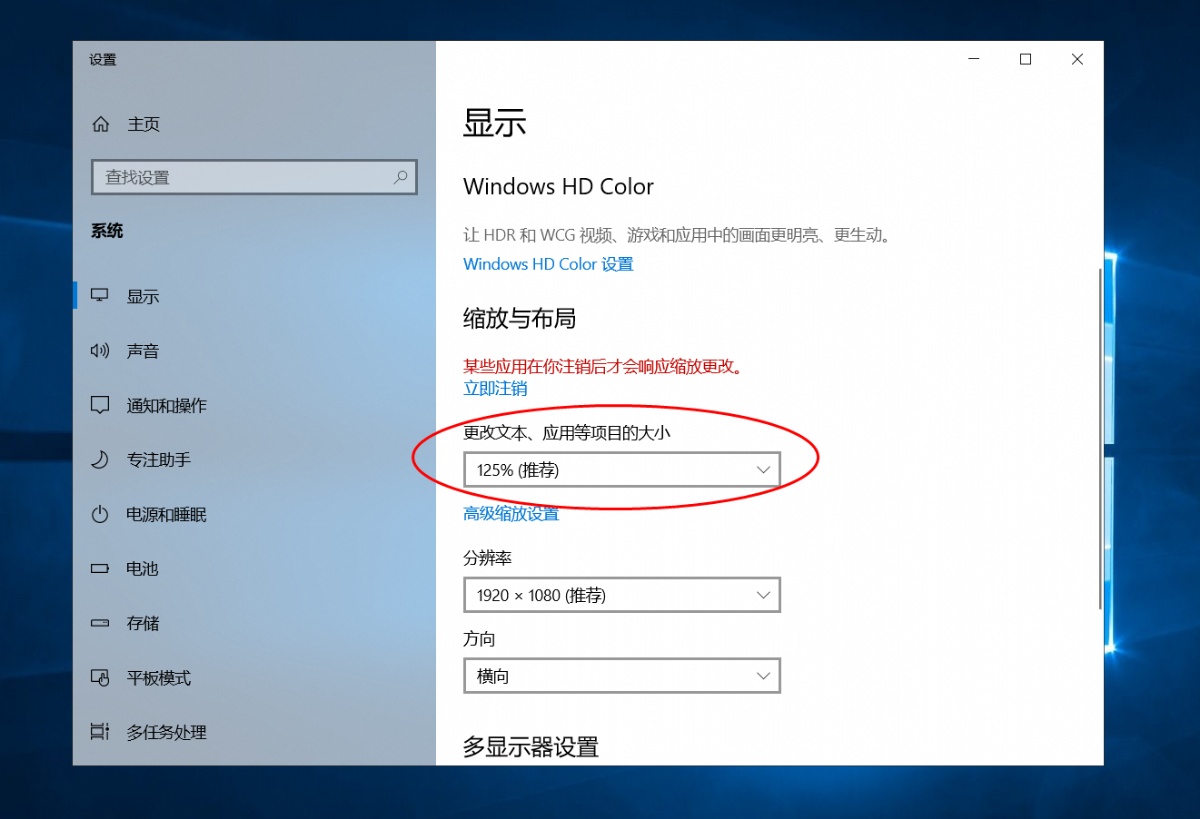
可能原因三:操作系统设置了缩放布局。
由于分辨率越高屏幕能够显示的内容越多,因此部分台式机特别是笔记本,应用了目前的主流分辨率1920px*1080px。但由于其屏幕物理尺寸较小,小尺寸应用大分辨率意味着单位像素实际面积较小,而导致用户视觉上看得不够清晰,因此部分用户或者系统软件主动设置了操作系统的整体缩放布局。例如部分笔记本操作系统推荐的125%的放大比例,即将内容放大到1.25倍显示以便更清晰,实际上牺牲了显示范围即分辨率,网页显示时将满宽时的实际分辨率从1920px将降低为了1920px/125%=1536px。可通过右击电脑桌面,选择“显示设置”,在“缩放与布局”标题下将“更改文本、应用等项目的大小”选项修改为100%即可。


可能原因四:显示器(含显卡)或笔记本严重不合主流
计算机领域随着科技水平的提高日新月异,显示主流分辨率宽度逐渐从二十年前的800像素提高到当前的1920像素,不同时期建设的网站一般将主要适配当时的主流分辨率。如果您的设备较为陈旧,分辨率与当前主流分辨率差异较大,可能将无法受到网站的支持而现实异常。建议您尽可能创造条件,升级您的设备到当前的主流分辨率,即可解决该问题。

 微信下拉随时打开
微信下拉随时打开 随时获取最新动态
随时获取最新动态
